Note -If you are new in AbcPdf Click here for More Detail
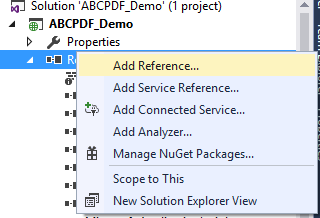
Craete Demo.aspx page in your visual studio project
Demo.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:button runat="server" text="Create PDF" ID="btn_createpdf" Width="202px" OnClick="btn_createpdf_Click" />
</div>
</form>
</body>
</html>
Demo.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebSupergoo.ABCpdf10;
namespace ABCPDF_Demo
{
public partial class CreatePdf : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_createpdf_Click(object sender, EventArgs e)
{
Doc theDoc = new Doc();
theDoc.Rect.Inset(25, 20);
int theID;
string htmlstr = "<div style='height:auto; position:relative; margin-top:10px;'>";
htmlstr += "<div style='background-color:white; margin-left:100px; border-bottom-style:solid; border-bottom-width:2px; border-bottom-color:#F0F0F0; width:90%; padding-bottom:50px;'>";
htmlstr += " <table align='center' cellspacing='0' style='width:100%;'>";
htmlstr += "<tr>";
htmlstr += "<td>";
htmlstr += "<div style='padding-top:5px;'>";
htmlstr += "<span style='color:#5C5574; font-family:Arial; font-size:18px; font-weight:bold;'>Loan Application </span>";
htmlstr += "<span style='color:#5C5574; font-family:Arial; font-size:16px;'>";
htmlstr += "<img src='Image / Capture123.PNG' style='width:19px;'/>|</span>";
htmlstr += "<span style='color:#5C5574; font-family:Arial; font-size:18px; font-weight:bold;'>Jack and Jill Anderson </span>";
htmlstr += "</div>";
htmlstr += "</div>";
htmlstr += "</td>";
htmlstr += "<td style='text-align:right;'><div style='background-color:white; margin-left:100px;'>";
htmlstr += "<span style='color:#f44336; font-family:Arial; font-size:36px; font-weight:bold;'>X</span>";
htmlstr += "<span style='color:#4CAF50; font-family:Arial; font-size:36px; font-weight:bold; margin-left:-5px;'>Y</span>";
htmlstr += "<span style='color: #433a98; font-family: Arial; font-size: 36px;'>Mortgages</span>";
htmlstr += "</div>";
htmlstr += "</td>";
htmlstr += "</tr>";
htmlstr += "</table>";
htmlstr += " </div>";
htmlstr += "<div style='background-color:white; margin-left:100px;'>";
htmlstr += "<span style='color: #84738C; font-family: Arial; font-size: 36px; font-weight: bold;'>Checklist</span></div>";
htmlstr += "<div style='margin-left:100px; padding-top:20px;'>";
htmlstr += "<span style='color: #84738C; font-family: Arial; font-size: 16px; font-weight: bold;'>The following items are included with this application</span></div>";
htmlstr += "<div style='width:90 %; margin-top:40px; padding:10px; margin-left:100px; border-radius:0px; '>";
htmlstr += "<table align='center' cellspacing='0' style='width:100%; border: 1px solid #F0F0F0;'><tr>";
htmlstr += "<td style='height:45px; background-color:#f5f4f4; width:40%; padding-left:20px;'>";
htmlstr += "<span style='color:#84738C; font-family:Arial; font-size:16px; font-weight:bold;'>Items</span></td>";
htmlstr += "<td style='background-color:#f5f4f4;'>";
htmlstr += "<span style='color:#84738C; font-family: Arial; font-size:16px; font-weight:bold;'>Notes</span>";
htmlstr += "</td>";
htmlstr += "</tr>";
htmlstr += "<tr>";
htmlstr += "<td style='height:142px; padding-left:20px; vertical-align:top; '>";
htmlstr += "<table cellspacing='0' style='width:100 %; '><tr>";
htmlstr += "<td style='width: 10 %;'>";
htmlstr += "<img style='width:30px; height:30px; ' src='Image / checkimage.PNG' /></td>";
htmlstr += " <td><span style='color:#84738C; font-family:Arial; font-size:14px; font-weight:bold;'>Payslip</span></td>";
htmlstr += " </tr><tr><td>";
htmlstr += "<img style='width:30px; height:30px; ' src='Image / checkimage.PNG' /></td>";
htmlstr += "<td><span style='color: #84738C; font-family:Arial; font-size:14px; font-weight:bold;'>Signed Declaration</span></td>";
htmlstr += "</tr><tr><td><img style='width:30px; height:30px; ' src='Image / checkimage.PNG' /></td>";
htmlstr += "<td><span style='color: #84738C; font-family: Arial; font-size: 14px; font-weight: bold;'>Sales and Purchase</span></td>";
htmlstr += "</tr>";
htmlstr += "<tr>";
htmlstr += "<td>";
htmlstr += "<img style='width: 30px; height: 30px; ' src='Image / checkimage.PNG' /></td>";
htmlstr += "<td><span style='color: #84738C; font-family: Arial; font-size: 14px; font-weight: bold;'>Agreement</span></td>";
htmlstr += "</tr>";
htmlstr += "</table></td><td style='vertical - align: top;'><table style='width: 100 %; height: 127px;'><tr>";
htmlstr += "<td style='width: 10 %;'><span style='color: #84738C; font-family: Arial; font-size: 14px; font-weight: bold;'>Only for three months</span></td>";
htmlstr += "</tr><tr><td> </td></tr><tr><td> </td></tr><tr><td> </td></tr></table></td></tr></table></div>";
htmlstr += "<div style='margin-left:100px; padding-top:20px;'>";
htmlstr += " <span style='color: #84738C; font-family: Arial; font-size: 16px; font-weight: bold;'>The following items will be forthcoming</span>";
htmlstr += "</div>";
htmlstr += "<div style='width:90 %; margin-top:40px; padding:10px; margin-left: 100px; border-radius:0px;'>";
htmlstr += " <table align='center' cellspacing='0' style='width:100%; border: 1px solid #F0F0F0;'>";
htmlstr += " <tr><td style='height:45px; background-color:#f5f4f4; width:40%; padding-left:20px;'><span style='color:#84738C; font-family: Arial; font-size:16px; font-weight:bold;'>Items</span></td>";
htmlstr += "<td style='background-color:#f5f4f4;'>";
htmlstr += "<span style='color: #84738C; font-family: Arial; font-size: 16px; font-weight: bold;'>Notes</span> ";
htmlstr += "</td> ";
htmlstr += "</tr> ";
htmlstr += "<tr>";
htmlstr += "<td style='height: 142px; padding - left: 20px; vertical - align: top; '> ";
htmlstr += "<table cellspacing='0' style='width: 100 %; '> ";
htmlstr += "<tr>";
htmlstr += "<td style='width: 10 %;'> ";
htmlstr += "<img style='width: 30px; height: 30px;' src='Image / checkimage2.PNG' /></td>";
htmlstr += "<td><span style='color: #84738C; font-family: Arial; font-size: 14px; font-weight: bold;'>Payslip</span></td> ";
htmlstr += "</tr> ";
htmlstr += "<tr> ";
htmlstr += "<td> ";
htmlstr += "<img style='width: 30px; height: 30px; ' src='Image / checkimage2.PNG' /></td> ";
htmlstr += "<td><span style='color: #84738C; font-family: Arial; font-size: 14px; font-weight: bold;'>Signed Declaration</span></td>";
htmlstr += "</tr>";
htmlstr += "<tr> ";
htmlstr += "<td> </td>";
htmlstr += "<td> </td> ";
htmlstr += "</tr>";
htmlstr += "<tr>";
htmlstr += "<td> </td>";
htmlstr += "<td> </td> ";
htmlstr += "</tr>";
htmlstr += "</table>";
htmlstr += "</td>";
htmlstr += "<td style='vertical - align: top; '>";
htmlstr += "<table cellspacing='0' style='width: 100 %; '>";
htmlstr += "<tr>";
htmlstr += "<td style='height: 30px; '><span style='color: #84738C; font-family: Arial; font-size: 14px; font-weight: bold;'>Payslip</span></td>";
htmlstr += "</tr>";
htmlstr += "<tr>";
htmlstr += "<td style='height: 30px;'><span style='color: #84738C; font-family: Arial; font-size: 14px; font-weight: bold;'>Signed Declaration</span></td>";
htmlstr += "</tr>";
htmlstr += "<tr>";
htmlstr += "<td style='height: 30px; '> </td>";
htmlstr += "</tr>";
htmlstr += "<tr>";
htmlstr += "<td style='height: 30px;'> </td>";
htmlstr += "</tr>";
htmlstr += " </table>";
htmlstr += "</td>";
htmlstr += "</tr>";
htmlstr += "</table>";
htmlstr += "</div>";
htmlstr += "</div>";
htmlstr += " <div style='page-break-before:always'>pagebreak</div>";
theID = theDoc.AddImageHtml(htmlstr);
while (true)
{
theDoc.FrameRect();
if (!theDoc.Chainable(theID))
break;
theDoc.Page = theDoc.AddPage();
theID = theDoc.AddImageToChain(theID);
}
for (int i = 1; i <= theDoc.PageCount; i++)
{
theDoc.PageNumber = i;
theDoc.Flatten();
}
theDoc.Save(@"D:pdf\pdf.pdf");
theDoc.Clear();
}
}
}